- Divers
- 07 juin 2013 à 20:42
-

Il arrive parfois que certaines écoles ou certaines entreprises ne possèdent pas la dernière version des programmes qu'ils utilisent. Ceci est en général dû au fait que les programmes en question coutent chère, voire très cher, et ils ne peuvent donc pas se permettre d'acheter à chaque fois les dernière versions de ces programmes.
Par exemple, si vous utilisez la version CS3 ou CS4 d'Adobe Dreamweaver, vous vous apercevrez que ces version ne supportent pas l'HTML 5 ni le CSS3. Ce qui veut dire que ces balises ainsi que leurs attributs ne vous seront pas proposés et vous devrez donc les connaitre et les saisir manuellement.
Heureusement, il est possible d'ajouter gratuitement et légalement, le support de l'HTML5 du CSS 3 à ces 2 versions de Dreamweaver.
Important : Adobe Dreamweaver CS3 et CS4 sont obsolètes depuis des années. Vous devriez donc passer à une nouvelle version d'Adobe Dreamweaver voire utiliser "Sublime Text" qui est gratuit et très pratique pour coder.
Pour cela, commencez par télécharger l'extension "HTML5 Pack for Dreamweaver CS3 and CS4".
Edit 2023: étant donné que cette extension gratuite à disparue du site officiel d'Adobe, vous pouvez la retélécharger via GitHub : HTML5CS3_4.mxp.
Note : Vous devez avoir un compte Adobe pour télécharger cette extension. Si vous n'en avez pas, créez en un gratuitement en cliquant ici puis cliquez sur le lien "Vous n'avez pas d'ID Adobe ?".

Connectez vous à votre compte Adobe.

Vous arriverez ensuite sur la page de téléchargement de l'extension.
Note : La fenêtre de téléchargement s'affichera automatiquement.

Pour installer l'extension, faites un double clic sur le fichier que vous venez de télécharger.

Le programme "Adobe Extension Manager" va se lancer automatiquement, et vous demander d'accepter le contrat d'utilisation pour l'extension concernée.

L'installation va s'effectuer puis "Adobe Extension Manager" vous confirmera que l'extension a bien été installée.
Note : Si Dreamweaver était ouvert au moment de l'installation de l'extension, vous devrez relancer Dreamweaver pour que les modifications prennent effet.

L'extension "HTML5 hinting for DW CS3 and CS4" est maintenant affichée dans la liste des extensions de Dreamweaver.

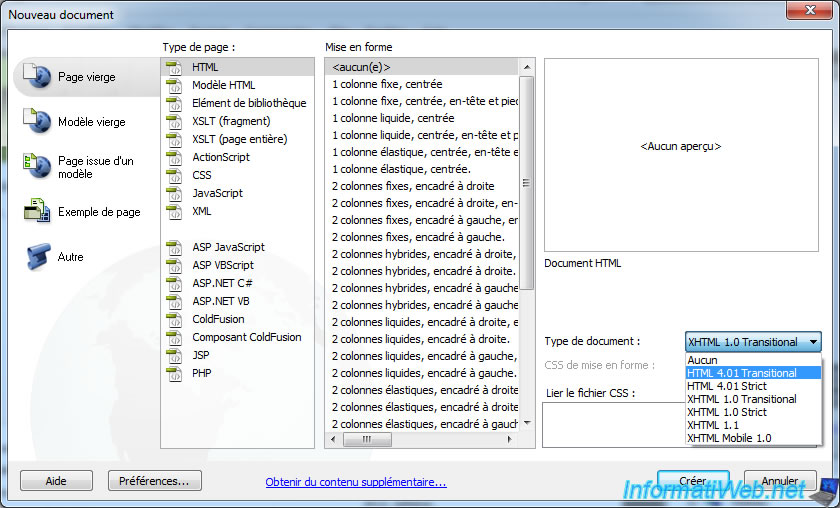
Si vous créer une nouvelle page HTML, vous vous apercevrez qu'HTML5 n'est pas dans la liste des "Types de documentsé. Vous devrez donc sélectionner, par exemple, "HTML 4.01 Transitional", puis modifier le DOCTYPE par celui d'HTML5.

Le "doctype" en "HTML5" est : doctype html.
Par facilité, supprimez la partie surlignée en bleu sur l'image.
Note : En HTML5, le "doctype" peut s'écrire aussi bien en majuscules, qu'en minuscules.
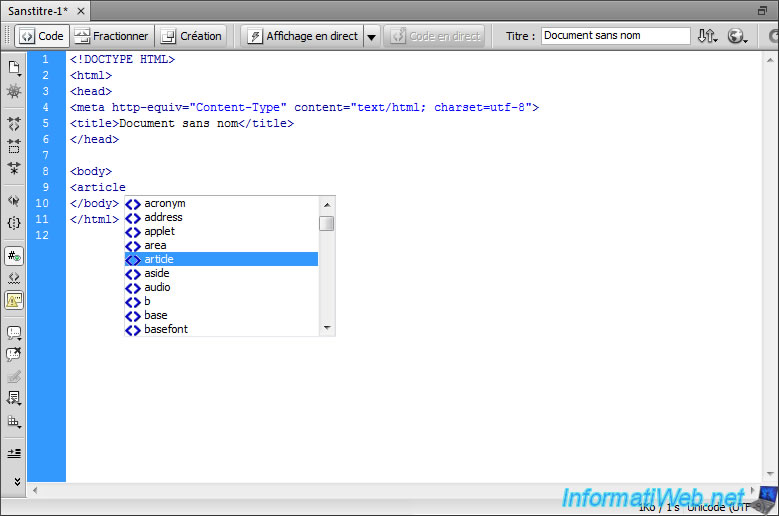
Vous pouvez aussi remplacez la balise "<meta http-equiv="Content-Type" content="text/html; charset=utf-8">", par l'équivalent en HTML5 "<meta charset="utf-8">".

Et enfin, comme vous pouvez le constater sur cette image, les balises HTML5 sont maintenant reconnues sous Dreamweaver CS4 (et CS3).

Partager ce tutoriel
A voir également
-

Divers 31/10/2013
Améliorer l'intellisense de Dreamweaver
-

Divers 16/10/2014
Découper de gros fichiers avec 7-Zip ou WinRAR
-

Divers 22/12/2013
Facebook - Désactiver le référencement de son profil
-

Divers 21/12/2013
Facebook - Limiter les invitations à être amis

Vous devez être connecté pour pouvoir poster un commentaire